1. 함수의 정의
특정 작업을 수행하거나 값을 계산하는데 사용되는 코드의 묶음(집합)
>>자바의 메서드와 자바스크립트의 함수와의 차이
- 자바스크립트의 경우 함수의 정의 keyword 가 function이다.
- 자바는 반환타입을 정의하는데에 비하여 자바스크립트는 정의하지 않는다
- 매개변수의 타입또한 정의하지 않는다.
>>따라서 자바스크립트은 모든 유형의 데이터가 전달 가능하며 모든 유형의 데이터 값 반환 가능


위과 같이 자바와는 다르게 int String 등의 반환타입이나 매개변수 타입을 설정하지 않아도( 즉, 숫자이거나 문자여도 sum이라는 함수가 동작함을 알 수 있다.)
2. 함수의 사용용도
1) 코드 재사용
ex) 두 수의 합을 계산 : f(x)=y
2)모듈화&추상화
- 복잡한 작업을 수행하는 코드를 함수로 분리한다.
- 따라서 각 함수가 수행하는 작업에 집중할 수 있다.
*추상화란? 특정 기능을 하는 그룹의 공통된 기능을 정의한다.
3)이벤트 처리
웹페이지에서 발생하는 다양한 이벤트 처리에 사용된다

이 사진과 같이 버튼을 클릭하면 어떠한 메시지가 뜨는 등의 이벤트에 활용 가능하다.
3. 함수 구현 방법
function 함수명 (매개변수-parameter){
return 결과값;(생략가능)
}
1) 함수명명규칙
-> lowerCamelCase 사용하며, 동사사용을 권장한다.
-> *매개변수란? : 함수에 입력으로 제공되는 값
-> 결과값(return, 리턴값) : 함수가 작업 완료 후 반환하는 데이터(값) - return키워드로 반환
4. 함수 선언 방식
1) 함수 선언식
>> function 키워드를 사용하며, 함수명 명시 작성이 필수이다.
>>호이스팅 적용이 가능하다. 즉, 함수 선언 전 호출이 가능하다.
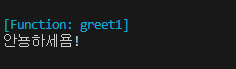
function greet1(){
console.log('안녕하세요');
}


함수 사용시에는 함수며(); 라는 방식으로 사용되어야 한다.
console.log에 넣으면 함수라는 메시지만 나올 뿐이다.
2)함수 표현식
- 익명함수 : 이름이 없는 함수
- 함수를 변수에 할당하는 방식(함수의 사용이 선택적이다.)
- 함수를 할당하는 변수는 let, const 모두 가능하다
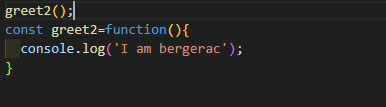
const 변수명 = function(매개변수){
-함수의 기능 작성
-return 반환값;(선택적)
}
- 호이스팅이 적용이 되지 않으며 선언(정의)이전에 호출이 불가능하다.


따라서 선언 이전에 호출을 한다면 다음과 같은 오류메시지가 뜨게 된다.
3)화살표 함수
기존의 function키워드를 화살표로 대체한다(간결한 작성)
호이스팅 적용 불가+ 항상 익명 함수로 사용된다.
this가 일반함수와 다르게 바인딩 된다.
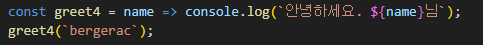
let 변수명 = (매개변수 - parameter) => {
-함수의 기능 작성
-return 반환값;
}

화살표 함수는 매개변수가 1개인 경우 소괄호를 사용하고 함수 본문(구현부)가 단일문인 경우 중괄호+return키워드 생략이 가능하다.
5. 함수의 인자(argument)
함수의 사용을 위해 파라미터로 전달되는 값
parameter 변수선언
argument : 변수할당


6. 함수 호출 방법
함수생성(함수선언) <> 함수사용(함수호출)
: 함수명(인자값-선택);
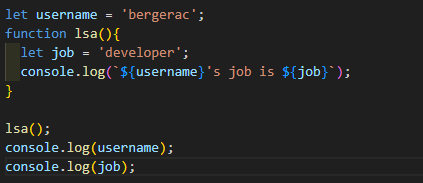
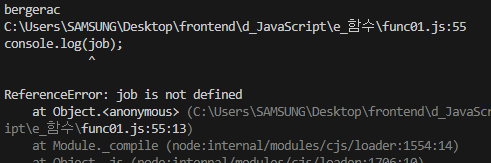
7. 함수의 스코프(Scope, 범위)
1) 지역변수(local) : 중괄호 내의 영역(함수 내부)
2) 전역변수 (global) : 해당 파일(모듈)내의 영역이라 해당 파일 내부에서 어디든지 접근 가능


지역변수로 선언된 job은 전역변수로 선언된 username 과 다르게 외부에서 호출시에는 job is not defined 즉 job이라는 변수가 선언되지 않았다는 메시지가 뜨게 된다.
함수 선언 방식에 따른 함수 표현식
- 일반적인 상황 : 함수 선언문(function+함수명 o)
- 조건부 함수 사용 : 함수 표현식(function+함수명 선택)
- 콜백 함수 사용 : 화살표 함ㅅ(=>+함수명x)
'JavaScript' 카테고리의 다른 글
| JavaScript이벤트 (0) | 2025.03.31 |
|---|---|
| JavaScript객체와 Prototype/참조타입 (0) | 2025.03.30 |
| JavaScript 객체(Object) (1) | 2025.03.29 |
| 자바스크립트 함수 구조 : 매개변수/ 인자/반환값 (1) | 2025.03.28 |
| 자바스크립트의 배열 (3) | 2025.03.26 |